Kutokana na maombi mengi ya wasomaji wangu nimeona ni vyema nikaendeleza somo la kutengeneza app kama ya millardayo. Endapo utasoma hii somo na kulielewa basi utaweza kutengeneza app kama ya millardayo.
Kwa wale ambao hawajui tulipo anzia tafadhali bonyeza Part 1 chini ili kufwatilizia mtiririko wa somo hili. Kumbuka hili somo ni part 6 kwenye mtiririko wetu
Bila kupoteza mdaa tuendelee na somo letu kwa kufungua Android Studio kisha utaona project yetu ya (Millardcopy). Kama haujaiona nenda kwenye file kisha nenda kipengele kinachosema open recent kisha chagua millardcopy. Kama bado haujaona kitu kama hicho basi rejea part 1 ili ujue tulipoanzia.
Baada ya kufungua Android Studio, Naomba ufungue haya mafile manne (AndroidManifest.xml, MainActivity.java, activity_main.xml, na content.xml). Kama hujui haya mafile yapo wapi basi tazama picha chini ili kuweza kujua hayo mafile yapo wapi. Hakikisha upo kwenye content.xml kama kwenye picha chini
Kwenye file la content.xml naomba ufute maneno hayo hapo chini.
Baada ya kufuta hizo code hapo juu tafadhali andika maneno yafuatato
Endapo utafanikiwa basi file lako la content.xml litakuwa na code zifutazo
<WebView
android:id="@+id/activity_main_webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="55dp"/>
</relativelayout>
Ngoja nieleze kwa kifupi nilichofanya hapo juu. Kumbuka app yetu mwanzoni ilikuwa ina andika karibu phonetrick kwa kutumia element ya textview lakin sasa hivi tumeifuta element ya textview na tumeweka element mpya inayoitwa Webview.
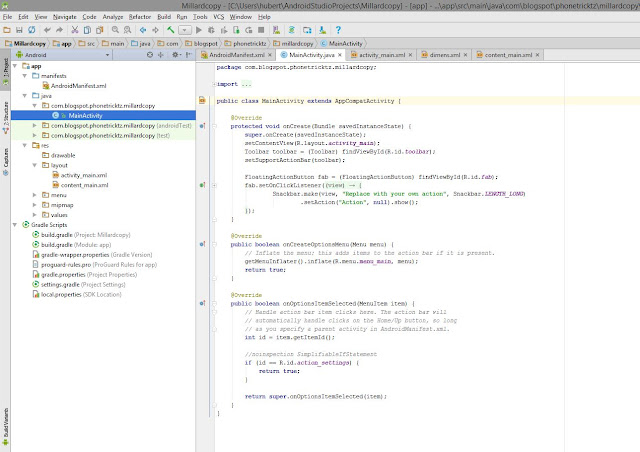
Kwa kifupi hii element itaonyesha website ya millardayo kwenye app yetu. Ndio maana hii element inaitwa Webview. Kwa kifupi hii element inachukua website na kuingiza kwenye app. Sasa nenda kwenye file linaloitwa MainActivity.java na utapata muonekano kama picha chini
Hapa ndipo unapotakiwa kuwa makini. Sasa tutaanza kuandika code na nitajitahidi kuelezea step by step ili msomaji wetu aweze kuelewa.
MainActivity.java kwenye android studio yako itakuwa na muonekano kama hapa chini.
Naomba uongeze maneno yafuatayo kwenye code yako.
private WebView mWebView;
Hili neno utakalo ongeza naomba uliweke chini ya neno public class MainActivity extends AppCompatActivity { Kama inavyo onekana chini
Sasa naomba nitoe maelekezo kidogo. Unaweza ukawa unajiuliza hizi code hapo chini zimetoka wapi
Hizo code zipo zimejificha kwenye neno import kwenye android studio yako. Kwenye neno import utaona kuna alama ya kujumlisha, ukibonyeza hiyo alama utaona hizo code. Tazama picha chini kuelewa zaidi
Kwa kifupi hizo ni libray ambazo android studio inakuwa inakuwekea automatically pale unapo andika code mpya ambayo inahusiana na libray flani. Mfano sisi tumeongeza code hii hapa chini
private WebView mWebView;
Sasa ukirudi pale kwenye import utaona android studio tayari imekuongezea library ambayo inahusiana na mambo ya Webview kama inavyo onekana kwenye picha chini
Sasa inabidi nikuonyeshe hizi support library zipo wapi kwenye android studio. Tazama video chini kuona support libray zipo wapi na unaweza kuzi update vip.
Kama umetazama video vizuri utaona kwenye extras kuna library inayoitwa Android Support Respiratory . Hapa ndipo suppory library zote zipo ambazo tumeziona kwenye code yetu ya import. Kama hujaelewa usiofu utakuja kuelewa tu mbeleni.
Sasa tuendele kuandika code kwenye MainActivity.java, sasa chini ya neno
Naomba uandike maneno yafuatayo
Baada ya kuandika hilo neno hapo juu, andika tena hili neno chini ya neno ulilo andika hapo juu.
Baada ya kuandika hilo neno hapo juu (WebSettings webSettings = mWebView.getSettings();) utaona android studio inakuuliza kama unataka kuongeza library inayo husiani na hiyo code uliyo andika. Utapata picha yenye muonekano kama inavyo onekana chini. Click ok ili kuiongeza hiyo libray.
Sasa uki click kile kialama cha jumlisha kwenye neno import utaona jinsi android ilivyo kuongezea libray kama inavyo onekana chini
Kabla ya kuendelea hakikisha kwenye android studio yako hizo code za import hapo juu zinafanana na za kwako. Kama zitakuwa tofauti basi app yako inaweza isifanye kazi.
Sasa tuendele mbele. Naomba uandike code zifuatazo chini ya neno WebSettings webSettings = mWebView.getSettings();
Sasa ngoja nielezee kidogo. Hii code String url = "http://www.phonetricktz.com/"; ina maanisha kwamba nime set variable ya url kuwa "http:/www.phonetricktz.com/"
Code nyingine niliyo andika ni mWebView.loadUrl(url);
Hii code ina maanisha kwamba nataka app yangu ionyeshe website ya http://www.phonetricktz.com/.
Sasa umefikia mdaa wa kutest app yetu kwenye simu zetu. Kwa wale ambao hawajui jinsi ya kutest app yetu tafadhali somo masomo yaliyo pita nyuma. Endapo utafanikiwa kujaribu app yako basi utapata muonekano kama picha chini
Sasa kwa leo naomba tuishie hapa. Somo lijalo tutaendeleza tulipoishia. Kwa wale wenye moyo wa kuchangia hii blog iendelee kutoa mafunzo kama haya basi unaweza fanya hivyo kupitia namba yetu ya mpesa 0753877552.
Kwa wale wenye maswali, unaweza comment chini na maswali yako yatajibiwa. Kama umependa kazi zetu usiache kutufwata kwenye instagram yetu ambayo ni phonetricktz au bonyeza picha chini kutembelea instagram yetu.
Kwa wale ambao hawajui tulipo anzia tafadhali bonyeza Part 1 chini ili kufwatilizia mtiririko wa somo hili. Kumbuka hili somo ni part 6 kwenye mtiririko wetu
Bila kupoteza mdaa tuendelee na somo letu kwa kufungua Android Studio kisha utaona project yetu ya (Millardcopy). Kama haujaiona nenda kwenye file kisha nenda kipengele kinachosema open recent kisha chagua millardcopy. Kama bado haujaona kitu kama hicho basi rejea part 1 ili ujue tulipoanzia.
Baada ya kufungua Android Studio, Naomba ufungue haya mafile manne (AndroidManifest.xml, MainActivity.java, activity_main.xml, na content.xml). Kama hujui haya mafile yapo wapi basi tazama picha chini ili kuweza kujua hayo mafile yapo wapi. Hakikisha upo kwenye content.xml kama kwenye picha chini
Kwenye file la content.xml naomba ufute maneno hayo hapo chini.
Contect.xml
<textview
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Karibu Phonetrick">
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Karibu Phonetrick">
</textview>
Baada ya kufuta hizo code hapo juu tafadhali andika maneno yafuatato
Contect.xml
<WebView
android:id="@+id/activity_main_webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="55dp"/>
android:id="@+id/activity_main_webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="55dp"/>
Endapo utafanikiwa basi file lako la content.xml litakuwa na code zifutazo
Contect.xml
<relativelayout android:layout_height="match_parent" android:layout_width="match_parent" android:paddingbottom="@dimen/activity_vertical_margin" android:paddingleft="@dimen/activity_horizontal_margin" android:paddingright="@dimen/activity_horizontal_margin" android:paddingtop="@dimen/activity_vertical_margin" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context="com.blogspot.phonetricktz.millardcopy.MainActivity" tools:showin="@layout/activity_main" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools">
android:id="@+id/activity_main_webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="55dp"/>
</relativelayout>
Ngoja nieleze kwa kifupi nilichofanya hapo juu. Kumbuka app yetu mwanzoni ilikuwa ina andika karibu phonetrick kwa kutumia element ya textview lakin sasa hivi tumeifuta element ya textview na tumeweka element mpya inayoitwa Webview.
Kwa kifupi hii element itaonyesha website ya millardayo kwenye app yetu. Ndio maana hii element inaitwa Webview. Kwa kifupi hii element inachukua website na kuingiza kwenye app. Sasa nenda kwenye file linaloitwa MainActivity.java na utapata muonekano kama picha chini
Hapa ndipo unapotakiwa kuwa makini. Sasa tutaanza kuandika code na nitajitahidi kuelezea step by step ili msomaji wetu aweze kuelewa.
MainActivity.java kwenye android studio yako itakuwa na muonekano kama hapa chini.
package com.blogspot.phonetricktz.millardcopy; import android.os.Bundle; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.View; import android.view.Menu; import android.view.MenuItem; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId(); //noinspection SimplifiableIfStatement
if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }
Naomba uongeze maneno yafuatayo kwenye code yako.
private WebView mWebView;
Hili neno utakalo ongeza naomba uliweke chini ya neno public class MainActivity extends AppCompatActivity { Kama inavyo onekana chini
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
Sasa naomba nitoe maelekezo kidogo. Unaweza ukawa unajiuliza hizi code hapo chini zimetoka wapi
import android.os.Bundle; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.View; import android.view.Menu;import android.view.MenuItem;
Hizo code zipo zimejificha kwenye neno import kwenye android studio yako. Kwenye neno import utaona kuna alama ya kujumlisha, ukibonyeza hiyo alama utaona hizo code. Tazama picha chini kuelewa zaidi
Kwa kifupi hizo ni libray ambazo android studio inakuwa inakuwekea automatically pale unapo andika code mpya ambayo inahusiana na libray flani. Mfano sisi tumeongeza code hii hapa chini
private WebView mWebView;
Sasa ukirudi pale kwenye import utaona android studio tayari imekuongezea library ambayo inahusiana na mambo ya Webview kama inavyo onekana kwenye picha chini
Sasa inabidi nikuonyeshe hizi support library zipo wapi kwenye android studio. Tazama video chini kuona support libray zipo wapi na unaweza kuzi update vip.
Kama umetazama video vizuri utaona kwenye extras kuna library inayoitwa Android Support Respiratory . Hapa ndipo suppory library zote zipo ambazo tumeziona kwenye code yetu ya import. Kama hujaelewa usiofu utakuja kuelewa tu mbeleni.
Sasa tuendele kuandika code kwenye MainActivity.java, sasa chini ya neno
setContentView(R.layout.activity_main);
Naomba uandike maneno yafuatayo
mWebView = (WebView) findViewById(R.id.activity_main_webview);
Baada ya kuandika hilo neno hapo juu, andika tena hili neno chini ya neno ulilo andika hapo juu.
WebSettings webSettings = mWebView.getSettings();
Baada ya kuandika hilo neno hapo juu (WebSettings webSettings = mWebView.getSettings();) utaona android studio inakuuliza kama unataka kuongeza library inayo husiani na hiyo code uliyo andika. Utapata picha yenye muonekano kama inavyo onekana chini. Click ok ili kuiongeza hiyo libray.
Sasa uki click kile kialama cha jumlisha kwenye neno import utaona jinsi android ilivyo kuongezea libray kama inavyo onekana chini
import android.os.Bundle; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.View; import android.view.Menu; import android.view.MenuItem; import android.webkit.WebSettings; import android.webkit.WebView;
Kabla ya kuendelea hakikisha kwenye android studio yako hizo code za import hapo juu zinafanana na za kwako. Kama zitakuwa tofauti basi app yako inaweza isifanye kazi.
Sasa tuendele mbele. Naomba uandike code zifuatazo chini ya neno WebSettings webSettings = mWebView.getSettings();
String url = "http://www.phonetricktz.com/"; mWebView.loadUrl(url);
Sasa ngoja nielezee kidogo. Hii code String url = "http://www.phonetricktz.com/"; ina maanisha kwamba nime set variable ya url kuwa "http:/www.phonetricktz.com/"
Code nyingine niliyo andika ni mWebView.loadUrl(url);
Sasa umefikia mdaa wa kutest app yetu kwenye simu zetu. Kwa wale ambao hawajui jinsi ya kutest app yetu tafadhali somo masomo yaliyo pita nyuma. Endapo utafanikiwa kujaribu app yako basi utapata muonekano kama picha chini
Sasa kwa leo naomba tuishie hapa. Somo lijalo tutaendeleza tulipoishia. Kwa wale wenye moyo wa kuchangia hii blog iendelee kutoa mafunzo kama haya basi unaweza fanya hivyo kupitia namba yetu ya mpesa 0753877552.
Kwa wale wenye maswali, unaweza comment chini na maswali yako yatajibiwa. Kama umependa kazi zetu usiache kutufwata kwenye instagram yetu ambayo ni phonetricktz au bonyeza picha chini kutembelea instagram yetu.









mbona millard Ayo katumia ADROMO Mzee
ReplyDeleteOk...
ReplyDeleteThis might sound kind of creepy, maybe even a little "out there..."
HOW would you like it if you could simply press "Play" to LISTEN to a short, "miracle tone"...
And magically bring MORE MONEY into your LIFE?
What I'm talking about is BIG MONEY, even MILLIONS of DOLLARS!!!
Think it's too EASY? Think it couldn't possibly be REAL?!?
Well then, Let me tell you the news.
Usually the most significant blessings in life are the easiest to GET!!!
Honestly, I will PROVE it to you by letting you listen to a REAL "magical abundance tone" I've synthesized...
You simply push "Play" and watch money coming right into your life... starting so fast, you will be surprised...
CLICK here NOW to experience the magical "Miracle Money-Magnet TONE" - it's my gift to you!!!